有很多朋友还不知道photoshop cc 2018怎么绘制扇形,所以下面小编就讲解了photoshop cc 2018绘制扇形的方法教程,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。
photoshop cc 2018怎么绘制扇形?photoshop cc 2018绘制扇形教程
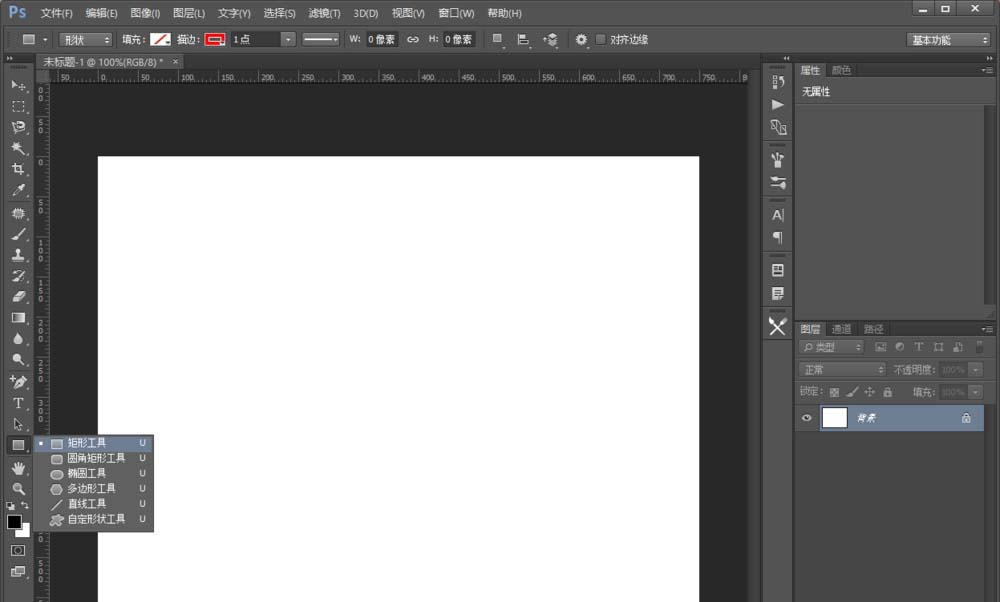
1、首先打开photoshop cc 2018软件,在左侧选择【矩形工具】,如下图所示。

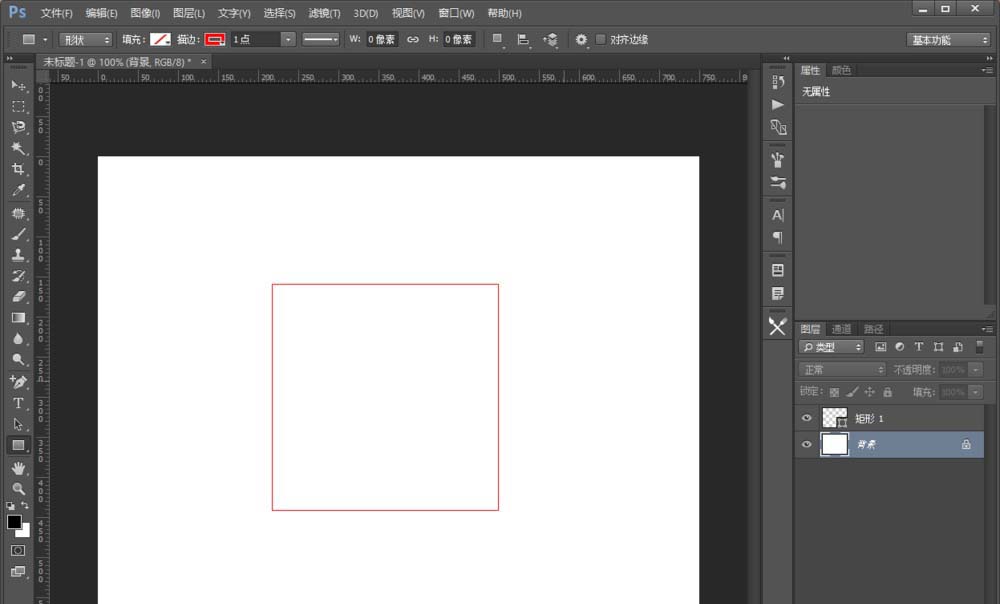
2、然后在画布中间绘制一个正方形,如下图所示。

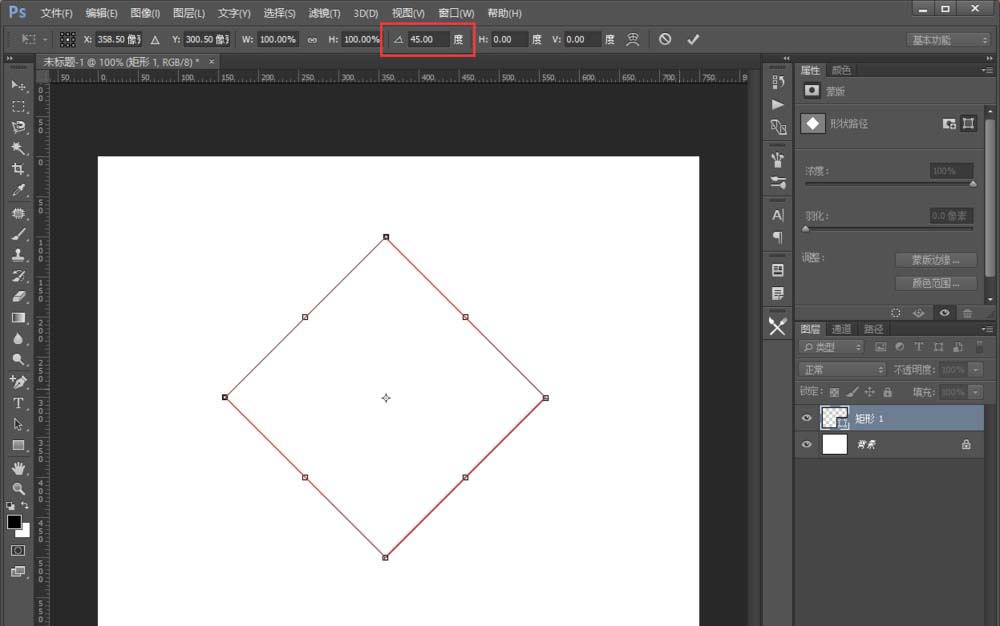
3、接着点击CTRL+T变换工具,在顶部属性栏中把旋转角度设置为45°,然后按回车键确认,如下图所示。

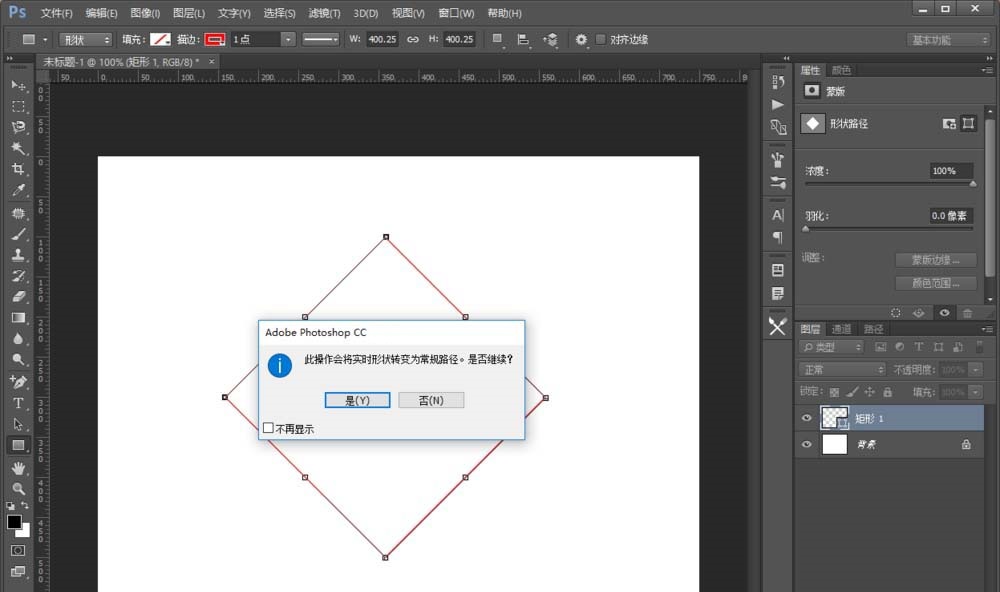
4、这时会提示你会变为常规路径,不用管它,直接点击【是】,如下图所示。

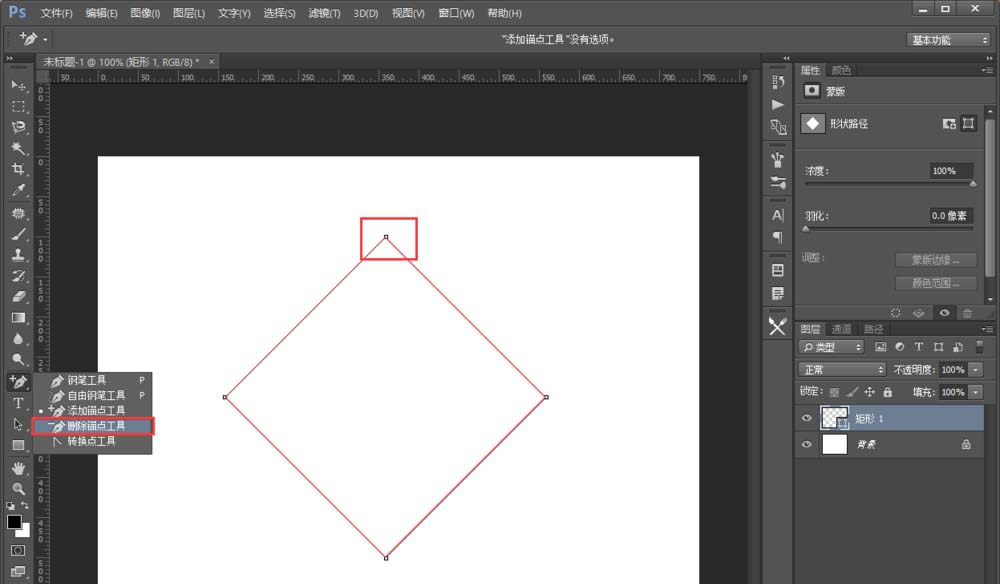
5、然后在左侧找到删除锚点工具,把最顶部的那个节点给删掉,如下图所示。

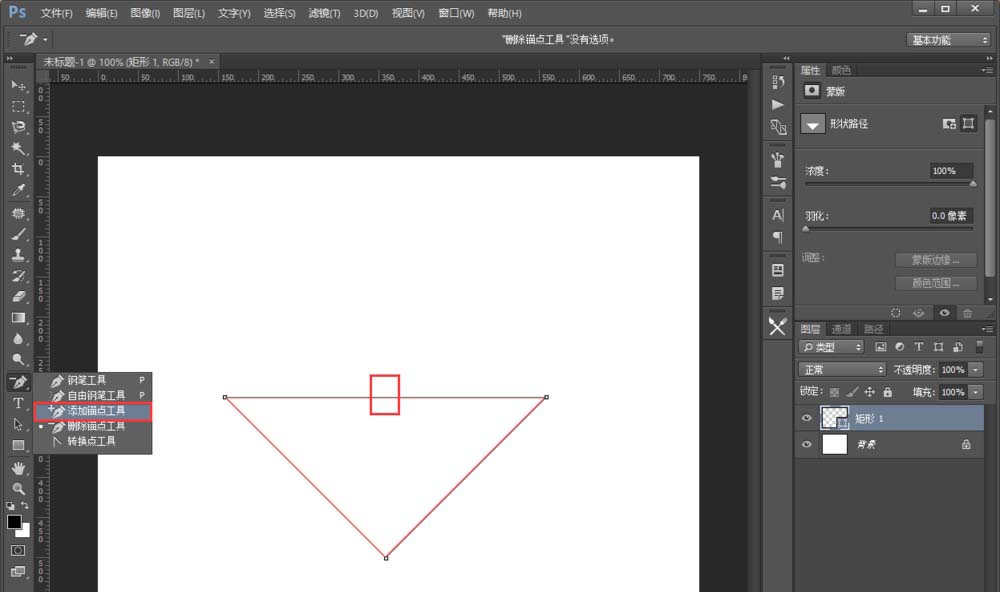
6、在左侧选择添加锚点工具,在刚才删除的地方重新添加一个锚点。可以看到这个锚点左边两边多了两只控制杆,如下图所示。

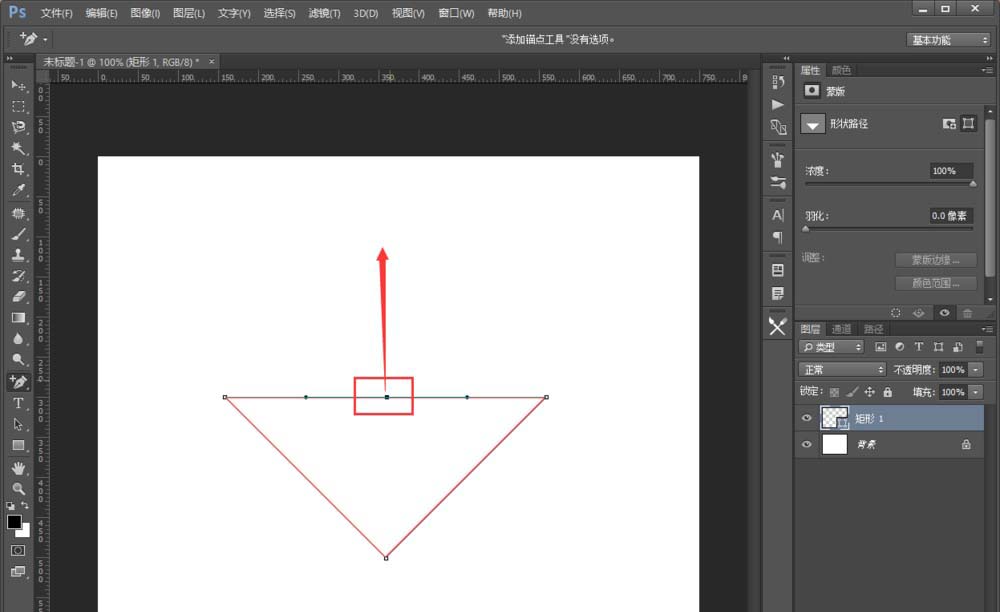
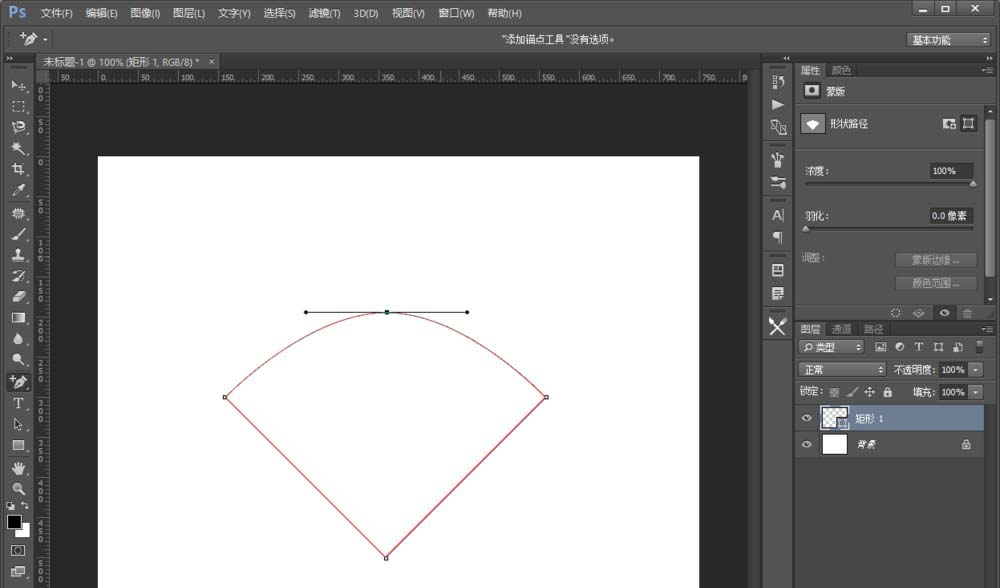
7、直接把添加的锚点往上移动一下,如下图所示。

8、当移动到合适位置后,可以看到已经变成扇形了,如下图所示。

上面就是小编为大家带来的photoshop cc 2018怎么绘制扇形的全部内容,更多精彩教程尽在苹果cms。