近期有很多小伙伴咨询小编photoshop cc 2018如何绘制虚线框,接下来就让我们一起学习一下photoshop cc 2018绘制虚线框的方法吧,希望可以帮助到大家。
photoshop cc 2018如何绘制虚线框?photoshop cc 2018绘制虚线框的方法
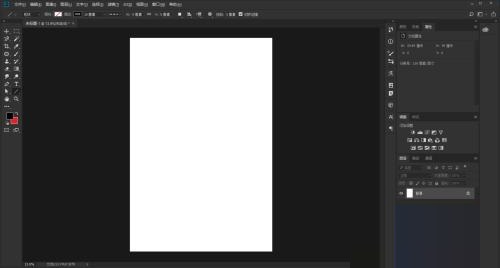
第一步:首先打开photoshop cc 2018软件,新建一张任意大小的画布,如下图所示。

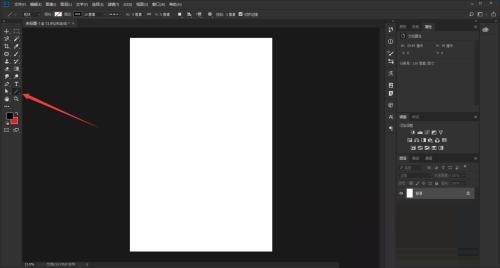
第二步:然后在左侧工具栏中找到并右键打开形状工具组,如下图所示。

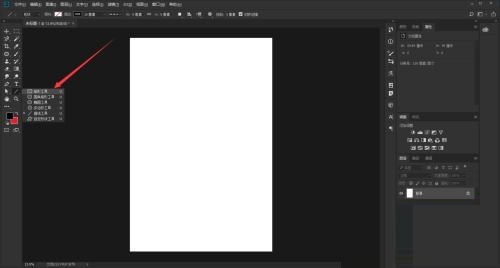
第三步:接着在弹出的选项中点击【矩形工具】,如下图所示。

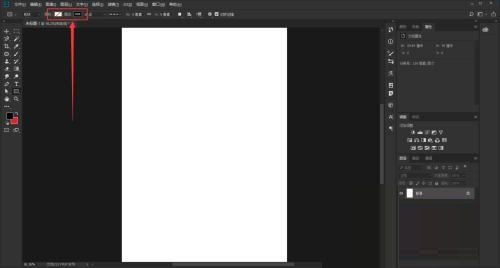
第四步:然后在上方的属性栏中点击将填充设置为无,将描边设置为纯色,如下图所示。

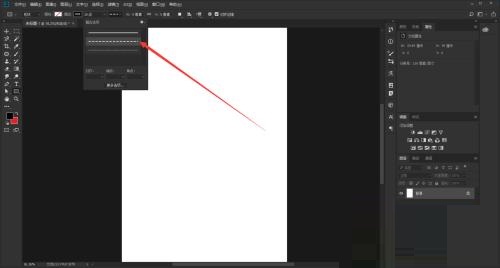
第五步:接着点击描边选项后的倒三角图标,在打开的选项中选择第二个虚线段,如下图所示。

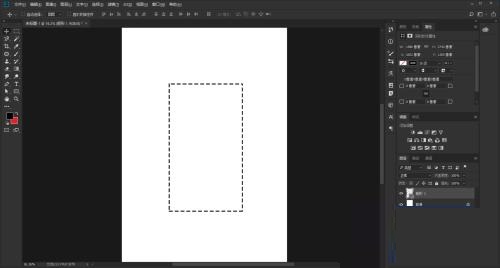
第六步:最后在画布中即可画出虚线框了,如下图所示。

上面就是小编为大家带来的photoshop cc 2018如何绘制虚线框的全部内容,更多精彩教程尽在苹果cms。